In the e-commerce world, a microsite, multisite, or extended site has many interpretations or definitions. Collectively, we will refer to them as an “e-site,” which in general describes the idea of having multiple websites that address different business needs in an...
Insights
Core Web Vitals: What are They?
BlueSky Commerce Blog
Featured
Related Posts
Speed Up, Cash In – Increase E-Commerce Performance
Why Performance Matters In today's digital age, the performance of an e-commerce site is a critical factor in determining the success of an online business. A fast, reliable, and responsive e-commerce platform enhances the user experience and directly impacts sales...
Have Questions?
Get In Touch

Shea Shay
Follow Us
Core Web Vitals: What are They?
There’s been a big buzz in the industry in the past year since Google announced that Core Web Vitals are going to be an official Google ranking factor this month. So what are they and how do we assess them?
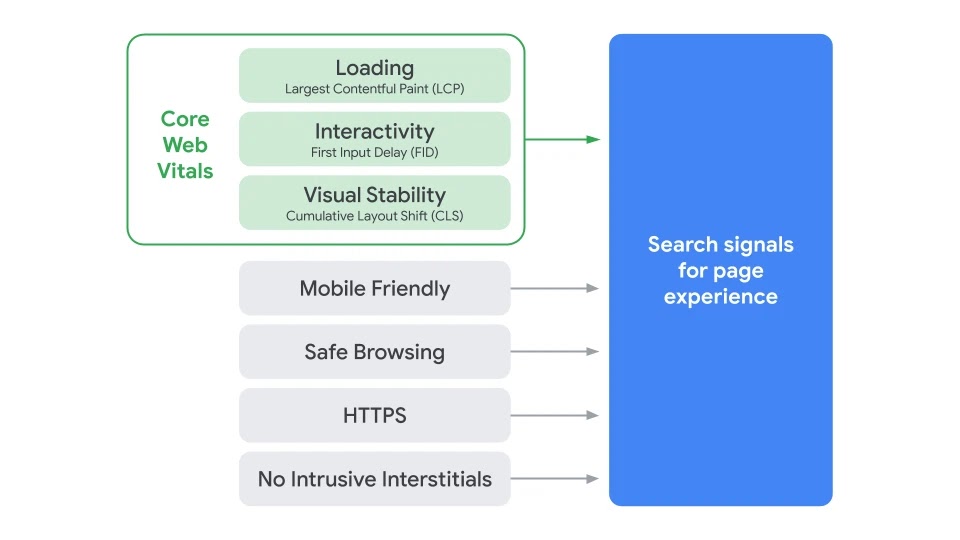
Simply speaking, they are a set of 3 specific factors that Google considers important in the user experience of your website:
Loading Experience
Largest Contentful Paint (LCP):
The time it takes to load a page’s main content. An ideal LCP measurement is 2.5 seconds or less.
Interactivity
First Input Delay (FID):
The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
Visual Stability
Cumulative Layout Shift (CLS):
The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
Our user experience team at BlueSky Commerce has always considered these benchmarks in every UI / UX webpage performance audit we perform. Now, Google is placing more emphasis on these specific metrics and weighing them toward the overall “Page Experience”. The other factors that Google considers important for a good page experience are HTTPS, mobile-friendly, secure browsing, and no intrusive interstitial pop-ups (pop-up ads).

Page Experience or Content – Which is More Important?
While Core Web Vitals will now be a significant ranking factor, it is still important to provide high-quality content that meets search queries.
Google states:
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
If there are 2 pages with equally strong content, the page with a better page experience signal will rank higher in search results.
Measuring Core Web Vitals
Google has a variety of tools that can be used to measure Core Web Vitals, such as:
Steps to Take to Improve Your Core Web Vital Scores
To improve your site’s LCP (Largest Contentful Paint):
Your site should load quickly so that users can see and interact with it.
- Remove unnecessary third-party scripts – each script can slow a page down by 34 ms.
- Upgrade your web host – better hosting means faster loading times.
- Set up lazy loading – this makes it so that images only load when someone scrolls to it.
- Remove large page elements – images and videos can slow down LCP.
- Minify CSS – only load CSS necessary for each page.
To improve FID (First Input Delay):
On login, sign-up, or other pages where users need to quickly input something, the time until they can do that needs to be quick.
- Minimize or defer JavaScript.
- Remove non-critical third-party scripts.
- Use a browser cache.
To improve CLS (Cumulative Layout Shift):
You want your elements to be stable and not move around when a user loads the page. If elements move around when someone is trying to click on something, it creates a frustrating user experience.
- Use specific size dimensions for any media.
- Make sure ad elements have a reserved space.
- Add new UI elements below the fold.
Real-World Results
Being aware of these upcoming changes, we have already begun applying the knowledge cultivated from Google to improve our own and our client’s website scores. The key is to first, assess where you are today and what your website health is, and how it could impact your future search rankings. Based on these findings, implementing even incremental changes can make a significant difference in your results.
We extensively administer UI, UX, Performance, SEO, and Accessibility Compliance audits on an ongoing basis to the sites that we maintain to stay ahead of the ranking signals. We have been able to increase total page scores by a minimum of 10%, in some cases up to a 58% improvement!
How are Your Core Web Vitals?
Need help identifying your current website health?
Through May and June, we are offering a free “Pulse Report” to help you identify your overall site health and we will provide three changes you can make immediately that will improve your overall scores.
Start the Conversation
BlueSky’s unmatched commerce expertise allows us to help our clients understand how to utilize omnichannel and business solutions to reach, attract, engage, and grow customers.

Related Posts
7 Effective Ways to Increase Your Average Order Value (AOV) in B2B and B2B2C E-commerce
In the competitive B2B and B2B2C e-commerce landscape, businesses are grappling with slower sales growth and the need to find new revenue streams. Leaders responsible for e-commerce strategies must focus on innovative approaches to recover lost revenue and drive...
Leveraging Voice of Customer Research in B2B E-commerce: A Strategic Imperative
Understanding stakeholder needs is crucial in the rapidly evolving landscape of B2B commerce. Conducting Voice of Customer (VoC) research has emerged as a strategic imperative for businesses aiming to transition to B2B e-commerce successfully. This blog will outline...
Navigating the Challenges of B2B E-commerce: Overcoming Sales Team Acceptance
The digital revolution has reshaped the way businesses operate, and B2B e-commerce has emerged as a critical avenue for growth. However, transitioning to B2B e-commerce is challenging, and one significant hurdle is gaining acceptance from your sales team. This...