In the e-commerce world, a microsite, multisite, or extended site has many interpretations or definitions. Collectively, we will refer to them as an “e-site,” which in general describes the idea of having multiple websites that address different business needs in an...
Insights
Site Performance in eCommerce: Industry Benchmarks and How to Achieve Them
BlueSky Commerce Blog
Featured
Related Posts
Speed Up, Cash In – Increase E-Commerce Performance
Why Performance Matters In today's digital age, the performance of an e-commerce site is a critical factor in determining the success of an online business. A fast, reliable, and responsive e-commerce platform enhances the user experience and directly impacts sales...
Have Questions?
Get In Touch

BlueSky Commerce
- BlueSky Commerce Partners with commercetools
- KLaunch and BlueSky Commerce Announce FoodBridge, An AI-Powered E-Commerce Solution Created for the Financial Stability of Food Banks
- Catch up with BlueSky Commerce at Shoptalk 2023!
- Industry E-Commerce Sales Veterans Leading the Way at BlueSky
- BlueSky Sponsors Brooke’s Place 2022 Hope Fore Tomorrow Golf Outing June 6, 2022
- BlueSky Commerce announces strategic partnership with Fluent Commerce
- 7 Ways to Modernize Your E-Commerce Site Design
- Creating a Digitally Native Culture: A 360 Approach to Digital Transformation
- How to Take Your B2B Brand Direct-to-Consumer
- BlueSky Commerce Sponsors Brooke’s Place Hope Fore Tomorrow Golf Outing
Follow Us
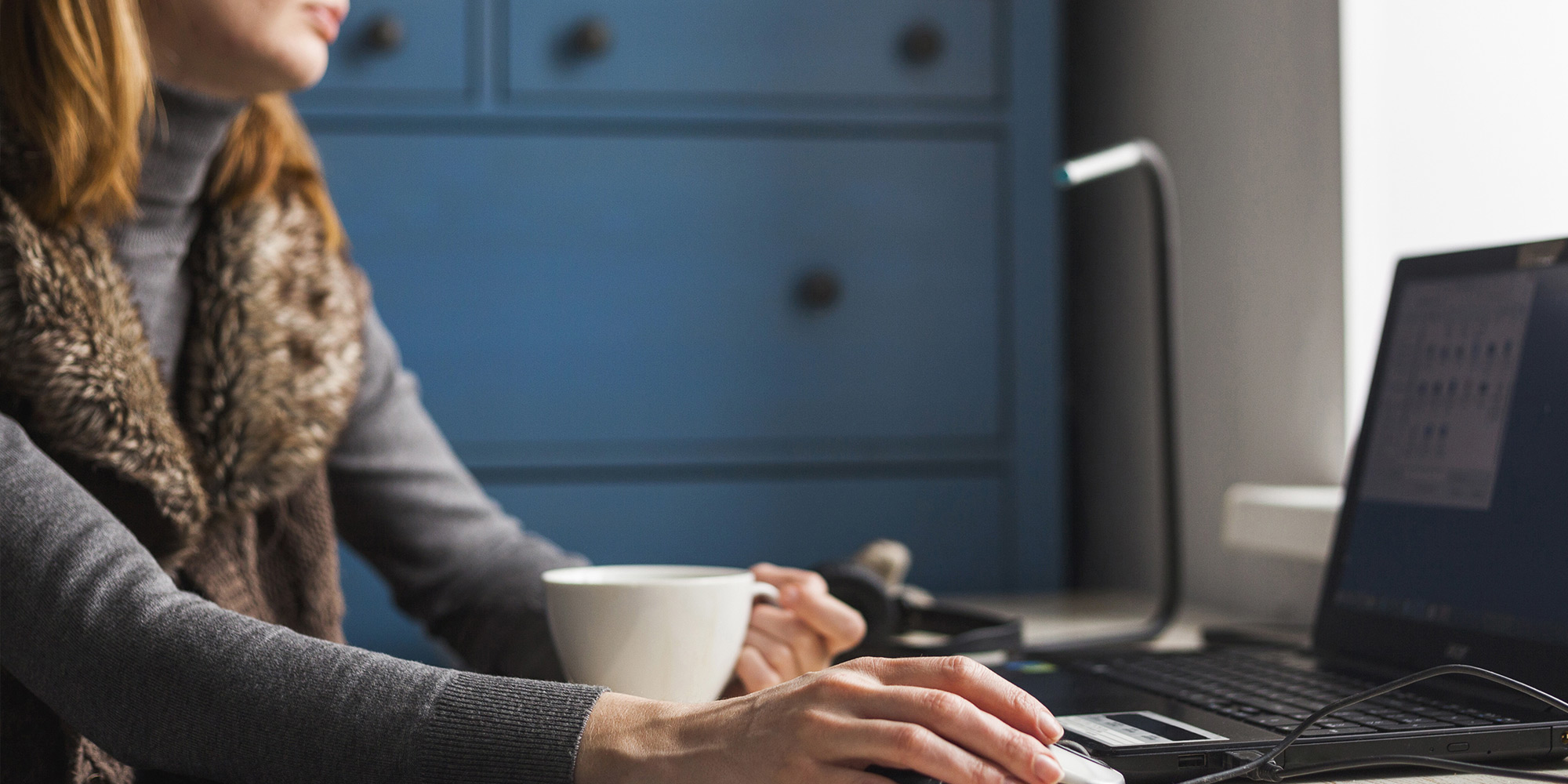
Site Performance in eCommerce: Industry Benchmarks and How to Achieve Them
Industry findings over the past few years have proven the reciprocal correlation between eCommerce site performance and customer satisfaction.
44% of shoppers claiming that a slow transaction makes them more anxious about the purchase.*
Given those statistics, site performance might be the single most important KPI for retailers when considering its compounding effect on other business metrics. Conversion rate, bounce rate, time on site, pages per session, and repeat visitors can all be affected by site performance.
Let’s walk through some of the different site performance areas, look at industry stats, and discuss how your eCommerce site can achieve these benchmarks.
Site Availability
It’s essential that your eCommerce site perform well at all times and especially critical during anticipated spikes in traffic such as holiday sales promotions or after widespread media attention.
Site availability is the first potential bottleneck for slowing down your visitors and potential customers. It might seem like eCommerce 101, but optimizing components like page load speed and caching become irrelevant if your site isn’t reliable. Not to mention, your sales will suffer.
To put this into perspective, we can look back to 2013, when Amazon’s site crashed for nearly 40 minutes. According to Internet Retailer, the downtime caused the e-retailer to lose upwards of $4.8 million in sales.
Page Load Time
According to Akamai, the average online shopper expects web pages to load in two seconds.
And according to ConversionXL, 57% of online shoppers will only wait three seconds before abandoning a retail site. These statistics show that lightning-fast page load time continues to be a top concern for online shoppers and, thus, a crucial KPI for eCommerce sites. Page load time’s effect on conversion can’t be understated. According to an Aberdeen Group study, a one-second delay in page load time equals a seven-percent loss in conversion. To combat these statistics, focus on quick wins to begin optimizing your page load speed and, ultimately, maintain or increase your conversion rate.
Free infographic
To highlight several ways WebSphere Commerce sites can improve their page load speed, we created an infographic that details 11 fast, easy wins.
Front-end optimizations like the ones described in the infographic will have the biggest return on your investment of time, since 80-90% of end-user response time is spent there.
Mobile Optimization
One reason eCommerce sites have had trouble keeping their site availability and page load time up to standards in recent years is the ever-increasing percentage of mobile traffic directed to their sites.
Optimizing your site for mobile is more critical than ever — since 2015, mobile sessions have increased at ten times the rate of desktop sessions, according to Mobify. As illustrated in this benchmark study from Moz, mobile conversion rates still don’t match desktop conversion rates. However, retailers will be able to close the gap in the coming years as millennial shoppers continue to influence the market. For them, a convenient and consistent shopping experience is everything. According to National Retail Federation, two out of three millennial shoppers use smartphones in retail stores and want that digital connectedness to enhance their in-store shopping experience.
In conclusion, the bottom line is that fast, reliable site performance leads to upticks across all KPIs. By improving page load, availability, and mobile performance, you can expect gains in customer interaction, conversion, and revenue.
Let us show you how we’ve helped national retailers achieve their site performance goals and how we can do the same for you.
Don’t let site performance get you down.
Start the Conversation
BlueSky’s unmatched commerce expertise allows us to help our clients understand how to utilize omnichannel and business solutions to reach, attract, engage, and grow customers.

Related Posts
7 Effective Ways to Increase Your Average Order Value (AOV) in B2B and B2B2C E-commerce
In the competitive B2B and B2B2C e-commerce landscape, businesses are grappling with slower sales growth and the need to find new revenue streams. Leaders responsible for e-commerce strategies must focus on innovative approaches to recover lost revenue and drive...
Leveraging Voice of Customer Research in B2B E-commerce: A Strategic Imperative
Understanding stakeholder needs is crucial in the rapidly evolving landscape of B2B commerce. Conducting Voice of Customer (VoC) research has emerged as a strategic imperative for businesses aiming to transition to B2B e-commerce successfully. This blog will outline...
Navigating the Challenges of B2B E-commerce: Overcoming Sales Team Acceptance
The digital revolution has reshaped the way businesses operate, and B2B e-commerce has emerged as a critical avenue for growth. However, transitioning to B2B e-commerce is challenging, and one significant hurdle is gaining acceptance from your sales team. This...